ゼロからはじめる Processing | 第1回 : なにもしない
「ゼロからはじめるProcessing」シリーズ第1回です。今回はなんと「なにもしません」。
今回の内容
ウィンドウが出てくることを確認できましたか?
この記事にはあと2箇所、コードを打ち込んでほしいところがあります。
まだProcessingを閉じないでくださいね。
さて、準備はできましたか。
ここからは、この「なにもしない」コードで何が起きているのか、ひとつひとつ紐解いていきます。
ソースコード中にメモ書きを入れるための機能です。
そのため、下のようにコメントを削除しても、動作はなんら変わりません。
プログラミングでいう関数とは、(一般的には)命令リストに名前をつけたもののことです。
Processing には、 波括弧 { } のなかへ順番に命令を書いていく、というルールがあります。
ここでは「setup」という名前を付けた、命令のかたまりを用意しています。
Processingで「setup」という関数を用意しておくと、プログラムの起動時に一回だけ、関数の中身に書いた命令を実行してくれます。
そのため、プログラムの下準備や初期化に使うことが多いです(これが setup という名前の由来です)。
ためしに、文字を表示する print関数 を書き加えてみましょう。
セットアップ関数と同じように、命令を書けるようになっています。
ドロー関数は、プログラムが動いている限り、一定間隔で何度も実行されます。
そのため、この関数のなかに画面描画の命令を書いておけば、パラパラマンガの要領でアニメーションができます(これが draw という名前の由来です)。
本当に繰り返し実行されるのでしょうか。
セットアップ関数のときと異なり、実行中にひたすら「ドロー!」と表示されつづけるはずです。
(制限時間 : 2分)
次回からはグラフィックス編です。お楽しみに。
今回の内容
- setup や draw の意味を知る
- コンソール画面に文字を表示してみる
なにもしないプログラム
まずは「なにもしないプログラム」からはじめていきます。// プログラムを起動したとき、最初に1回だけ実行する
void setup()
{
}
// 画面を描画するとき定期的に実行する
void draw()
{
}
上のような、プログラミング言語で書かれたプログラムのことを ソースコード や コード と呼びます。ためしてみよう
Processingを起動して、上のコードを実行してみてください。ウィンドウが出てくることを確認できましたか?
この記事にはあと2箇所、コードを打ち込んでほしいところがあります。
まだProcessingを閉じないでくださいね。
さて、準備はできましたか。
ここからは、この「なにもしない」コードで何が起きているのか、ひとつひとつ紐解いていきます。
コメント文
「//」から行末までを コメント文 や 注釈文 といいます。// プログラムを起動したとき、最初に1回だけ実行する // 画面を描画するとき定期的に実行するコメント文は、プログラムの動作に影響しません。
ソースコード中にメモ書きを入れるための機能です。
そのため、下のようにコメントを削除しても、動作はなんら変わりません。
void setup()
{
}
void draw()
{
}
setup関数
void setup()
{
}
「void setup() { … }」の部分を セットアップ関数 と呼びます。 void setup()
{
// ここがセットアップ関数の中身。
// ここに命令を書いていく
}
プログラミングでいう関数とは、(一般的には)命令リストに名前をつけたもののことです。
Processing には、 波括弧 { } のなかへ順番に命令を書いていく、というルールがあります。
ここでは「setup」という名前を付けた、命令のかたまりを用意しています。
Processingで「setup」という関数を用意しておくと、プログラムの起動時に一回だけ、関数の中身に書いた命令を実行してくれます。
そのため、プログラムの下準備や初期化に使うことが多いです(これが setup という名前の由来です)。
ためしてみよう
セットアップ関数は、本当に1回だけ命令を実行するのか、確認してみます。ためしに、文字を表示する print関数 を書き加えてみましょう。
void setup()
{
print("セットアップ!"); // この命令を追加
}
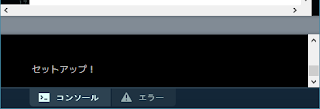
このプログラムを実行すると、画面下部のコンソールに1回だけ「セットアップ!」と表示されるはずです。draw関数
void draw()
{
// ここがドロー関数の中身
}
「void draw() { … }」のパートは「ドロー関数」です。セットアップ関数と同じように、命令を書けるようになっています。
ドロー関数は、プログラムが動いている限り、一定間隔で何度も実行されます。
そのため、この関数のなかに画面描画の命令を書いておけば、パラパラマンガの要領でアニメーションができます(これが draw という名前の由来です)。
ためしてみよう
ドロー関数から print を実行して、文字を表示させてみます。本当に繰り返し実行されるのでしょうか。
void draw()
{
print("ドロー!"); // この命令を追加
}
セットアップ関数のときと異なり、実行中にひたすら「ドロー!」と表示されつづけるはずです。
やってみよう
コンソール画面に「PIST」と表示し続けるプログラムを書こう。(制限時間 : 2分)
// プログラムを起動したとき、最初に1回だけ実行する
void setup()
{
}
// 画面を描画するとき定期的に実行する
void draw()
{
}
おさらい 実行順は setup() → draw() → draw() → … のようになります。 次回からはグラフィックス編です。お楽しみに。


コメント
コメントを投稿